HTML5.0では廃止(非推奨)となっているタグ要素
HTML5以降、それまでのHTML4.1で使用されていたタグ要素の一部が廃止となり非推奨扱いになっている為、これからのことを考えるとHTML5.0に対応できるようにタグ要素を修正していくことにしました。
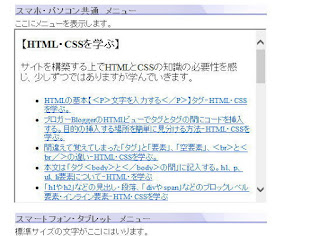
ブログでも紹介していますが、HTMLの5.0へ対応するためcenter要素やiframe要素の修正をしていたところですが、まだ沢山の要素や属性があり修正には相当の時間と労力が必要です。赤枠が廃止タグ要素です。
果たして完璧に修正できるかどうか、今のところ未知数ですがやってみる価値はあるかなと思っています。修正していく過程で、タグや要素について学習できると思うし、より理解が深められるのではないかと思っています。
一度に全部は無理ですが、少しづつ修正していければいいかなと気軽に考えています(笑)。
HTML4.1で作成したホームページ
ホームページの作成は主にホームページ作成ソフトを使用して作業をしています。HTMLやCSSについて碌な知識も持ち合わせていないので作業効率を考えるととても助かっています。
ですが、このソフトは10年前に購入したHTML4.1対応のものでHTML5.0に対応していない為かなりの修正が必要になってきます。
実際にホームページのHTMLを覗いてみるとtable要素やcenter要素、frame要素など、その属性を含めると至る所に使用されていることが分かります。
気の遠くなるような感じですが、やると決めた以上やるしかないですね。「よし、やるぞ!」意気込みだけは良いです(笑)。
HTML4.1で作成されたホームページを修正するには廃止タグを削除してデザイン部分を担っている属性をCSSに記述変更していく作業になります。
table要素の属性はそのほとんどが廃止(非推奨)となっている
取り敢えずtable要素の<td height="21" valign="top" class="table1">に含まれる廃止された属性などの削除、CSSへの記述を行っています。
廃止された属性などの削除、CSSへの記述
以下一部を紹介します。
height="21" valign="top" を削除します。以下のHTML、CSSを記述します。
HTML
<td class="table1">
CSS
.table1 {
color: #666666;
background-image : url(../../img/h02.gif);
background-repeat: no-repeat;
background-position: left bottom;
font-size : 110%;
font-weight: bold;
margin-top : 2px; /*上側のマージン*/
margin-right : auto; /*右側のマージン*/
margin-bottom : auto; /*下側のマージン*/
margin-left : auto; /*左側のマージン*/
width: 100%;
}
少しづつですが、修正状況をまたこのブログで紹介していきます。
また、前回にiframeで枠に表示する別ページのテキスト文字が大きく表示される問題について、対策が見つかりましたので紹介します。
iframeで枠に表示する別ページの文字の大きさをCSSで小さい文字を指定する
iframeで枠に表示する別ページの文字の大きさをCSSで小さい文字に指定することで文字が枠以外の文字と同じぐらいの大きさにすることができました。以下のように修正しました。
HTML
<ul class="li">
CSS
<head>~</head>の間に記述します。
<style type="text/css">
.li{
font-size : 80%;
}
</style>







0 件のコメント:
コメントを投稿