【Google検索セントラル】の説明では以前は「Googleウェブマスター」と言われていたもので、コンテンツが適切なユーザーに表示されるようにするためのサポートツールなのだそうです。サイト運営者の為のマニュアル的な要素があります。
簡単に説明すると、ユーザーが求めているサイトを検索エンジンに表示されやすくするためのツールで、SEO対策に効果があるのです。ホームページやブログ開設間もないサイトの運営者には必携ですね。
私も以前少し利用したことがありましたが、ずいぶんと昔のような記憶しかなくあまり利用することもなかったので今回のブログ開設にあたり詳しく見てみることにしました。
【Google検索セントラル】
【Google検索セントラル】はこちら:Google検索セントラル
「スタートガイド」をクリックすると、Google検索の基本を学ぶためのマニュアルらしき表示になります。(笑)
少し読んでみると、気になる文章が・・
「ちょっとした知識があなたのサイトを見つけてもらうのに大いに役立つ可能性があります。」
ブログ開設間もない私としては凄く気にかかる、興味をそそられる文章に思えます。なので取り敢えず検索エンジンを理解するためにも読んで見ました。皆さんも一読されることをお勧めします。
以下重要な個所を抜粋
【Google検索の仕組み】
検索エンジンはクローラと言う自動プログラムがインターネットを巡回し新たなサイトや更新サイトを見つけてインデックスに登録するのですね。なので、手動によるサイト登録の手続き等は必要ないということ。
では検索表示される仕組みは、「Google は最適な検索結果を表示するために、できる限り質の高い検索結果を特定しようとして、ユーザーの所在地、言語、デバイス、以前の検索クエリ等の要素が考慮されるようになっている」のです。
検索順位を決めるのは「ランキングはアルゴリズムによって決定」される。このあたりがよくわからないところですね(笑)
【Googleに掲載】
下記の事項が最も重要なことかもしれません。
「Google 検索結果に表示されるようにするために特別な措置を講じる必要はありませんが、ウェブサイトを変更したときに Google に知らせることで、新しいページや変更したページを Google がすぐに見つけられるようになります。」とあります。
やはり更新した時などGoogleにいち早く知らせるためには必要な処置を講じる必要があるようです。
その方法として【Search Console】を利用してサイトマップを送信することが上げられます。更新のたびに送信しても問題なさそうです。
Search Console: ウェブサイトのサイトマップを Google に送信します。
【Search Console】はこちら:Search Console
【検索エンジン用にサイトを最適化する】
分かりやすい説明とタイトル、その時々の話題性を取り入れ、サイトを最新の状態に保つことを心掛ける。
【Google 検索でのパフォーマンスの測定】
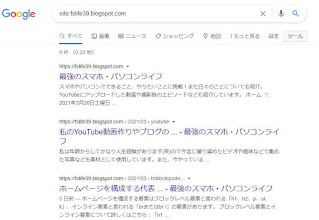
Google がサイトを認識しているかどうかを確認するには、Google で「site:<サイトの URL>」と検索します。たとえば、サイトが https://fslife39.blogspot.com/ の場合は、「site:fslife39.blogspot.com」と検索します。ちゃんと表示されました。(^_-)-☆
サイトが開設間もない場合などは、表示されないこともあるみたいです。その場合は暫く期間を開けて検索するか、表示されない理由なども書いてありますので調べてみて下さい。