スタイルシートとは
サイトのデザインを構築するために使用します。スタイルシートをマスターすると、サイトのデザインを簡単に変えることが出来るようになり、まるっきりイメージの違ったサイトにすることが出来るのでとても便利です。
既存のHTMLをスタイルシートで色や形、大きさなどを指定、変化させることでイメージ通りのサイト構築をしていきます。HTMLに対してスタイルシートをどのように絡めて適応させていくかで3種類の方法があります。
スタイルシートの記述場所
HTMLに対してスタイルシートCSSの記述場所をイメージ画像で表しています。
- HTMLタグの中で直接style属性を記述して使用する。
- HTMLの中でstyle要素としてまとめて記述して使用する。
スタイルシートCSSの基本構造を記載しています。
今回は「HTMLタグの中で直接style属性を記述して使用する」方法について学びます。
・HTMLタグの中で直接style属性を記述して使用する。
使用例:見出しや段落のタグの後に続けてスタイルシートCSSを記述します。文字の背景や文字の色などを指定します。style="~"
"color:blue;"・・・文字色を青にする。 "background-color:red;" ・・・文字の背景色を赤にする。
<p style="color:blue; background-color:red;">文字を入力します</p>
文字を入力します
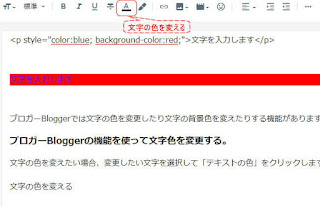
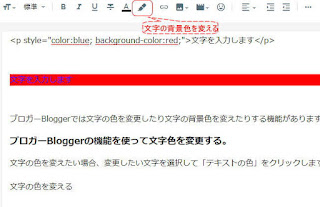
ブロガーBloggerでは文字の色を変更したり文字の背景色を変えたりする機能があります。
ブロガーBloggerの機能を使って文字色を変更する。
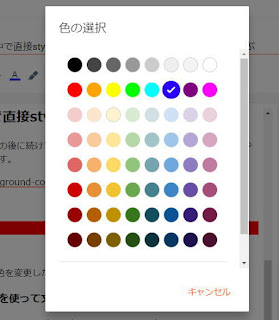
文字の色を変えたい場合
文字の色を変える ・・・文字の色を青にします。








0 件のコメント:
コメントを投稿