どこかおかしいところはないかとブログを眺めていたのですが、どうも表示がおかしい(笑)。
私の場合、誤字脱字が多いので何回も見直しているのですが、それでも抜けていることが多く度々修正・手直ししております。この記事を読んで頂いているブログの訪問者様に本当に申し訳なく思っています。
そして思い込みによる漢字の間違いもありお見苦しい次第です。学生時代にもっと勉強しておけばよかったなと思う今日この頃です。今になって後悔しても遅いのですが(笑)
人間の一生は生涯学習だと思っているので、これからでも遅くはない、いや遅くても今からでも始めれば先に役立つこともあるでしょう。がんばります(笑)。
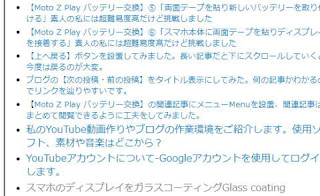
さて、どんなところがおかしいかというとブログのタイトル「ブロガーbloggerブログ投稿一覧・サイトマップsitemap」での表示でメニューのところで文字の大きさが何となく違うように見える(笑)。
下記の画像でご覧頂いて各ラベル毎の中のメニューリストで表示されている文字が違って見えませんか?やっぱり違ってますよね。
作成画面ではなかなか分り難いのですがプレビューで見ると、ほんの少し文字の種類や大きさが違うのです。
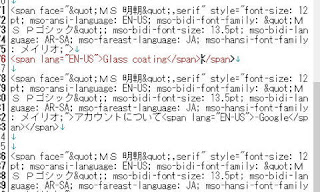
そこでHTMLビューにしてタグを見てみると、なんと文字の大きさや種類をスタイルシートで指定しているのです。なぜこんなことになってしまったのでしょうか?
考えてみるとその原因に思い当たるところがあるのです。
私はこのブログを始めた当初、ホームページ作成ソフト「ホームページビルダー」を使用して投稿前に記事をある程度作成し表なんかも作成してブログに貼り付けていました。
そうすることで、記事作成がはかどり時間をかけずに投稿することが出来ると思っていました。
ですが、いざ実践してみると至る所で表示がおかしかったり、表が崩れたり、エラーとなっていたのです。HTMLビューで見てみるとタグが自動的に書き換えられていたりしていました。
HTMLの仕様でしょうか、ブログサイトごとの仕様でしょうか、ブログとホームページでは違うということは理解しているつもりでしたが、記事内においてHTMLが変わってしまうことに違和感を感じました。
CSSやJavaScriptも取り入れらたりなかなか難しいのですが影響を受けるようです。専門的なものは難しいとしても、基本的な勉強が必要ですね。
Amazon |
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート) 単行本 |
ホームページビルダーで作成した記事はブログでエラーになってしまうことがあると言うことで「スタイルなし」の設定にして作成したのですが・・。
ブログの方で削除したと思っていたスタイルシートのコードがまだ残っていた様です。削除したと思ってても取り残しがあるんですね。何をやってるんでしょう(笑)。
そういうことで余分なコードを削除していきます。以下の様なコードを削除しました。
修正後のメニューをプレビューしてみました。
正常に戻ってますね。良かったー(^^;)







0 件のコメント:
コメントを投稿