YouTubeで動画をアップロードした時はブロガーBloggerで記事内にYouTube動画を挿入しているのですが、今日は私のアップロードした動画を検索することが出来ませんでした。
原因は良く分かりません。「なぜか?」などと疑問に思っている余裕はありません(笑)。いつもやっている動画挿入方法を紹介します。
| Amazon Amazonで見てみる:ホームページ作成・CSS |
楽天 楽天で見てみる:ホームページ作成・CSS |
「動画を挿入」ボタンからYouTubeの動画を検索して挿入する方法
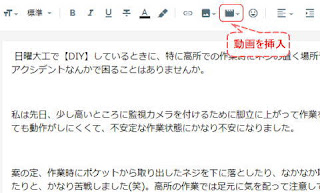
- いつものように動画を挿入したいところにカーソルを点滅させて「動画を挿入」ボタンをクリックしました。
- メニューから「YouTube」を選択しクリックします。
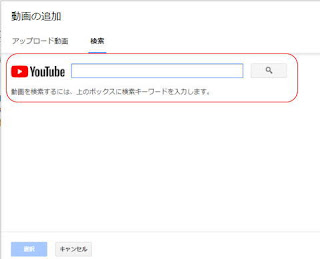
- 動画の追加画面が表示されるので、「検索」をクリックします。
- 動画の「キーワード」を入れて検索します。
- 動画のキーワードは、私はいつも「動画のタイトル」を入力して検索しています。
- 検索結果が表示されましたが、私のアップロードした動画が表示されませんでした。もし表示されれば、その動画を選択すると記事内に動画が挿入できます。
それは、YouTube動画で「共有」という機能を使えばブログや他のサイト等に動画を挿入できるというのです。
早速、試してみることにしました。下記にその方法を紹介します。
動画を「検索」から埋め込む方法と「共有」から埋め込む方法では、動画プレイヤーの大きさが違います。「検索」から挿入するとプレイヤーは小さく、「共有」から挿入するとプレイヤーは大きく表示されます。
YouTube動画で「共有」という機能を使ってブログやサイトに動画を挿入する方法
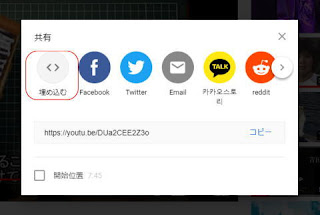
- ブログやサイトに挿入したいYouTube動画を表示します。プレイヤーのすぐ下にある「共有」をクリックします。
- 共有画面が表示されるので「埋め込む」を選択しクリックします。
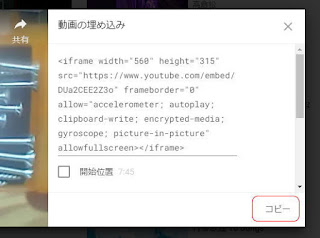
- 埋め込み用コードが表示されるので「コピー」します。
- ブログやサイトの、動画を埋め込みたいところに貼り付けます。貼り付けは勿論HTMLビューで行います。私の場合は記事の一番下に挿入しているのでHTMLビューで見ると一番下のところにコピーしたコードを貼り付けます。
- 埋め込み用コードは次のようになっています。
height=315が動画プレイヤーの高さを表し、width=560が動画プレイヤーの幅を表す数値です。
二つのコードを比較してみると、この数値部分のみが違っており、他は同じでした。どちらの方法で動画を埋め込んでも問題はなさそうですね。やり易い方法で良いと思います。
















0 件のコメント:
コメントを投稿