ブロガーBloggerのHTMLビューでパッと見て英数字や日本語文字が一列に並んでいる為、HTMLやCSSに慣れていない方は特に理解し難い表示だと思います。
通常はタグの表記は見やすく整理されています。
通常はタグやコードを見やすく行を変えて配列してあるのですが、そのコードをブロガーBloggerのHTMLビューでは自動で一列に配列が変更されてしまうのです。なので新たにコードを追加で挿入しようとしても見分け難くいなと感じています。
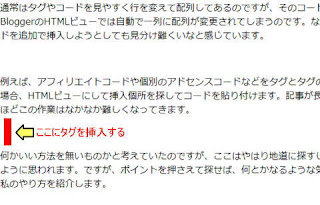
例えば、アフィリエイトコードや個別のアドセンスコードなどをタグとタグの間に挿入する場合、HTMLビューにして挿入場所を探してコードを貼り付けます。記事が長くなればなるほどこの作業はなかなか難しくなってきます。
何かいい方法を無いものかと考えていたのですが、ここはやはり地道に探すしか方法はないように思われます。ですが、ポイントを押さえて探せば、何とかなるような気もしますので私のやり方を紹介します。
タグとタグの間にコードを挿入する場所を簡単に見分ける方法
- 作成ビューでタグを挿入したい場所を決めます。
- 挿入したい場所を決めたら、その場所の直ぐ前の文字を確認します。
ここでは「難しくなってきます。」という文字を覚えておきます。 - HTMLビューにします。
- 挿入したい場所の直ぐ前の文字「難しくなってきます。」という文字を探します。
有りましたね。自分で作成した文章なので順を追っていくと見つけやすいです。 - タグを挿入する場所はこの文字の後ろにある</p>の後ろに挿入します。
文字の一部「難しくなってきます。」も「<p>~難しくなっています。</p>」で一つのタグになっているのです。なのでそのタグの終わり</p>の後ろに挿入することになります。











0 件のコメント:
コメントを投稿