ホームページやブログのページが増えてくると一つ一つのページにスタイルシートを記述するのは大変です。
ページごとにスタイルを変えたい場合を除いて、サイトのスタイルは同じで統一感を出した方が見た目にも分かり易いし訪問者が戸惑うことが無くて良いと思います。
沢山のページで一つのスタイルシートを共有できれば、作業の手間も省けHTMLもすっきりして分かり易くなります。訪問者だけでなくサイトの管理者にとってもメリットが大きいですね。
一つのスタイルシートを共有する方法はスタイルシートを独立して他の場所に作ることです。スタイルシートの記述場所で説明していますので下記のページをを参照してください。
スタイルシートCSSの記述・使用方法「スタイルシートとして独立した要素を記述し使用する」‐HTML・CSSを学ぶ
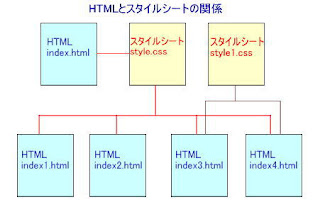
上記のページの補足として、もっと詳しくイメージを取り入れて説明してみます。
複数のページで一つのスタイルシートを共有する
スタイルシートはテキストエディタに記述してファイル名、拡張子を.cssにして保存します。スタイルシートとして一目でわかるファイル名にした方が作業がし易いと思います。
スタイルシートはlink要素を使用してstyle.cssファイルを指定して呼び出すことでHTMLにスタイルを適用します。
link要素を使用してスタイルシートを指定する
HTMLサンプルソース
<html>
<head>
<title>タイトルを記入します</title>
<link rel="stylesheet" type="text/css" href="style.css"> /* style.cssを指定 */
<link rel="stylesheet" type="text/css" href="style2.css"> /* style2.cssを指定 */
<link rel="stylesheet" type="text/css" href="style3.css"> /* style3.cssを指定 */
</head>
<body>
<p>文字を入力します</p>
</body>
</html>
私は以前ホームページを作って遊んでいた時からファイル名をstyle.cssとしています。これだと覚え易いし記述が楽です(笑)。これも他のサイトを参考にさせて頂いています。
スタイルシートが増えれば判別し易い名前で保存しても良いと思います。また番号を付加していっても良いと思います。例えばstyle1.css,style2.cssと言った感じです。
ですがファイル名だけで判別は難しく、そのスタイルシートに何を記述したのかを覚えておくのも大変なのでテキストエディタなどにファイル名と内容をまとめて記録して残しておくことが大事です。
スタイルシートのファイルはサーバーにアップロードします。アップロードする場所は私はホームページのトップページがある階層にしてます。
何処にアップロードしているのか分かり易いし、トップから階層を辿ることを考えれば、このファイルを指定し易いと思うからです。





0 件のコメント:
コメントを投稿