私のブログには既に検索ボックスが設置されています。ブロガーBloggerではブログの基本的なテンプレートが用意されており背景や画像を設置してサイトに色どりを施す必要はありません。
テーマを利用することでスタイルが適用されたページが用意されています。これはブログサイトの良いところですね。
ホームページでは背景や画像も自分で用意して見栄えなどを考えて配置していかなければなりません。すごい労力が必要ですね(笑)
ホームページを運営するにはホームページを一から形作って便利に利用できるようにしていかなければいけないので、こうした検索ボックスなどのツールが必要だと思います。
私は以前ホームページを2~3作って遊んでいたのですが、暫く更新が滞っているサイトがあって、そのサイトにこの検索ボックスを設置してみることにしました。
実際は殆どのサイトで更新が滞っています(〃▽〃)ポッ。長らく放置していたので、上手く設置できるかどうか(笑)。
久しぶりにホームページ作成ソフトを起動してページの編集をしているのですが既にやり方も忘れているようで、なかなか思うようにはかどりません。継続することが、改めて大事だと思っています(´;ω;`)。
検索ボックスの作成は以下のリンクから作成します。
Googleカスタム検索エンジンの作成
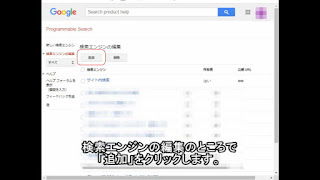
- 表示されたページの検索エンジンのところで「追加」をクリックします。
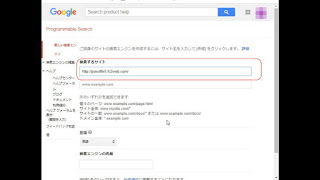
- 検索ボックスを設置するサイトのURLアドレスを入力します。
- 言語を「日本語」に設定します。地域も日本に限定して設定しても良いと思います。
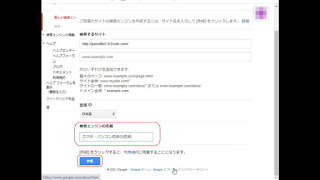
- 検索エンジンの名前を記入して「作成」をクリックします。分かり易いものとしてサイト名が良いと思います。
- これで検索エンジンは完成しました。ですが、まだ検索ボックスを設置するための作業があります。
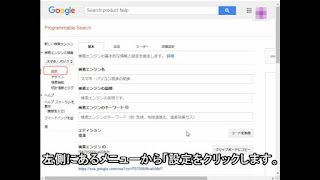
- サイトに設置する検索ボックスのデザインや掲載するページのURLアドレス等の入力があります。左側にある「設定」をクリックします。
- 検索エンジン名などが確認できます。ここで地域の指定、言語設定ができます。
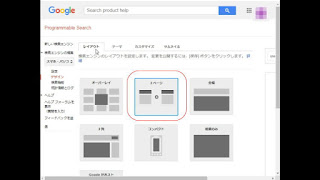
- 「デザイン」をクリックします。上のタブで「レイアウト」に表示される「2ページ」を選択します。
私のホームページでは検索結果を別のページに表示しているので今回も同じにします。その他のデザインは既定にしています。皆さんはお好みで選択してください。 - 「レイアウト」タブに戻って「コードの取得」をします。他にも方法はありますが、ここでは「レイアウト」タブから行います。
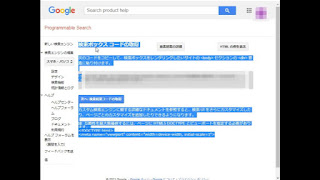
- 「保存してコードを取得」をクリックします。表示された検索ボックスのコードをメモ帳などのテキストエディタにコピー・ペーストして保存しておきます。
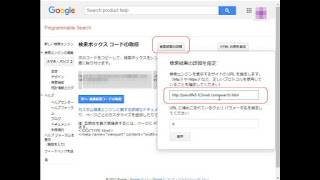
- 「検索結果の詳細」をクリックします。表示されるダイアログで検索結果を表示するページのURLアドレスを記入します。
検索は「search」なので「search.html」と言うファイル名にしています。自分でわかる物で半角英数字なら何でもいいと思います。最後に「保存」をクリックします。 - 「次へ、検索結果コードの取得」をクリックします。表示されたコードを同じようにメモ帳などに保存しておきます。これでコードが取得できました。次はホームページにコードを挿入します。
検索ボックスコードをホームページに挿入する
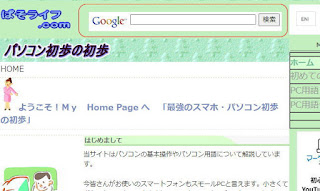
- 私のホームページです。サイト更新中の為まだ形が出来上がっていません(笑)。このページの右上にコードを挿入予定です。
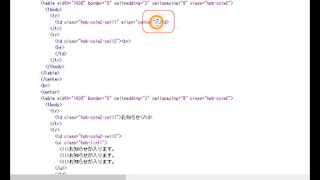
- HTML編集画面で検索コードを挿入します。
- 私が使用しているホーページ作成ソフトは古くて最新の表示には対応していません。ソフトでは表示がおかしいですが、ブラウザで確認するとちゃ~んと表示されています。良かった(笑)。
- 今度は検索結果のページに「検索結果コード」を挿入します。こちらは、<body>~</body>の間で表示したい枠の中に挿入します。


















0 件のコメント:
コメントを投稿