スタイルシートをホームページやブログに適用するためにはデザインを考えてページに組み込むことが必要です。
文字サイズや文字の背景色、ページ全体の背景色・画像などページ全体にスタイルを適用するものと部分的に適用するものとで使用するタグ要素が異なります。
そのタグや要素の記述方法について基本をしっかり習得しておくことが大事だと思います。種類がたくさんありますので覚えるのが大変ですが、基本的な数種類を覚えておくだけでもサイトを構築するために役立ちますし効率化が図れます。
慣れてくれば徐々に身に付いてくると思うので心配はいりません。完璧性を求めていてはサイト構築は程遠く先の先になってしまいます。マニュアルを見ながらでも先に進めていくことをお勧めします。
スタイルシートの基礎編 メニュー
- スタイルシートの基礎「文字の大きさを変える」「文字の色を変える」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「文字の太さを変える」「文字の種類を変える」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「文字の背景色を変える」「文字を斜体に変える」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「文字を囲む枠線を使用する」「枠線と文字の間に余白を設ける」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「文字に下線を引く」「下線にスタイルを適用する」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「リストを作成する」「リストにスタイルを適用する」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「画像を挿入する」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「挿入した画像の位置を決める、文字を回り込ませる」記述方法‐HTML・CSSを学ぶ
説明でプロパティと値については次のページで説明しています。
文字の太さを変える
文字の太さを太くすると強調表示できます。プロパティと値の部分になります。
font-weight: bolde;
ブロガーBloggerでは文字の太さを変えるためのツールが用意されています。
ブロガーBloggerのツールを使用して文字の太さを変える方法
文章の中で文字の太さを変えたい部分の文字を選択します。
「文字を入力します。」で説明します。
「文字を入力します」の先頭部分からマウスを左クリックして、クリックしたまま最後の「します。」までカーソルを移動させると文字を選択できます。
選択した個所は青く色付けされています。
文字を選択した状態でツールバーの「B太字」をクリックします。クリックするだけで文字が太く強調されます。
「文字を入力します。」
文字の種類を変える
文字の種類を変えるとソフトな感じを受けたり、逆にハードなイメージを受けたりします。プロパティと値の部分になります。
font-family: arial; 、font-family: arial; など
ブロガーBloggerでは文字の種類を変えるためのツールが用意されています。
ブロガーBloggerのツールを使用して文字の種類を変える方法
文章の中で文字の種類を変えたい部分の文字を選択します。
「文字を入力します。」で説明します。
「文字を入力します」の先頭部分からマウスを左クリックして、クリックしたまま最後の「します。」までカーソルを移動させると文字を選択できます。
選択した個所は青く色付けされています。
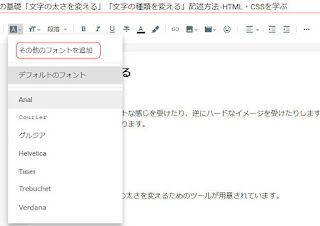
文字を選択した状態でツールバーの「Aフォントの種類」をクリックします。フォント種類の選択画面になるので好みのフォントを選択します。ただ、MSゴシックや明朝体などの日本語フォント見当たりませんでした。








0 件のコメント:
コメントを投稿