スタイルシートをホームページやブログに適用するためにはデザインを考えてページに組み込むことが必要です。
文字サイズや文字の背景色、ページ全体の背景色・画像などページ全体にスタイルを適用するものと部分的に適用するものとで使用するタグ要素が異なります。
そのタグや要素の記述方法について基本をしっかり習得しておくことが大事だと思います。種類がたくさんありますので覚えるのが大変ですが、基本的な数種類を覚えておくだけでもサイトを構築するために役立ちますし効率化が図れます。
慣れてくれば徐々に身に付いてくると思うので心配はいりません。完璧性を求めていてはサイト構築は程遠く先の先になってしまいます。マニュアルを見ながらでも先に進めていくことをお勧めします。
スタイルシートの基礎編 メニュー
- スタイルシートの基礎「文字の大きさを変える」「文字の色を変える」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「文字の太さを変える」「文字の種類を変える」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「文字の背景色を変える」「文字を斜体に変える」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「文字を囲む枠線を使用する」「枠線と文字の間に余白を設ける」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「文字に下線を引く」「下線にスタイルを適用する」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「リストを作成する」「リストにスタイルを適用する」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「画像を挿入する」記述方法‐HTML・CSSを学ぶ
- スタイルシートの基礎「挿入した画像の位置を決める、文字を回り込ませる」記述方法‐HTML・CSSを学ぶ
説明でプロパティと値については次のページで説明しています。
挿入した画像の位置を決める
画像の挿入方法については前回で説明しています。上記のメニューにもありますが、下記のリンクです。
スタイルシートの基礎「画像を挿入する」「画像の位置を決める」記述方法‐HTML・CSSを学ぶ
画像を挿入しただけでもサイトに変化を与えイメージが変わってきます。シンプルですがそれなりに効果があって良いと思います。
更にその画像の位置を右寄りにしたり、左寄りにしたり、説明を加えたり、画像のサイズを変えたりすることで見栄えが良くなり読む人の気持ちを掴むこともできるかもしれません。何もしないよりは、まずやってみましょう。
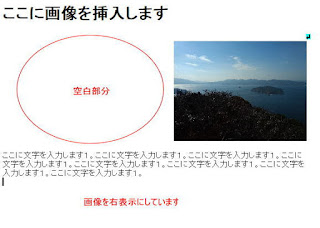
挿入した画像を右寄り・左寄りに表示する
画像を端に寄せるとその開いた空間がもったいないですよね。イメージも中央の方が良いと思います。なので、この空間に説明文を表示させるとバランスがとれって見栄えも良くなるし空間も有効に使用できるので良いと思います。
HTMLの中で画像を端に寄せて文字を回り込ませる
この右寄せ・左寄せの記述法は画像に限らず、テキストやアイコンなどにも応用できます。"right"の部分を"left"に変更すれば画像が左に移動し文字も回り込みます。
<p>
<img src="soratokumo.jpg" /*画像の場所、URLを指定*/
width="240" height="180" /*画像の幅、高さ*/
border="0" align="right"> /*画像の枠と右表示、文字の回り込み*/
</P>
<p>ここに文字を入力します。ここに文字を入力します。・・・
<br clear="right" /> /*文字の回り込み解除*/
</p>
<p>続けてさらに文字を入力します。</p>
画像を端に寄せて文字を回り込ませるHTML・CSSソース
CSSで「セレクタ、クラス名、プロパティ、値」の部分になります。おさらいですがスタイルシートは<head>~</head>の間に記述します。
<html>
<head>
<title>ここにタイトルを記入します</title>
<!--スタイルシート開始-->
<style type="text/css">
img.bs1 {
float: right; /*css1画像を右に寄せて文字を回り込ませる*/
} /*上記左寄せの場合はleft*/
p.sf1 {
clear: both; /*css2文字の回り込みを解除する*/
}
</style>
<!--スタイルシート終了-->
</head>
<body>
<h1>ここに主見出しを記入します</h1>
<p>
<img src="soratokumo.jpg" /*画像の場所、URLを指定*/
width="240f" height="160" /*画像の幅、高さ*/
alt="青い空と白い雲"
class="sf1"> /*スタイルシートcss1を適用*/
ここに文字を入力します1
</p>
<p class="sf1"> /*スタイルシートcss2を適用*/
ここにさらに文字を入力します2
</p>
</body>
</html>
画像に文字を回り込ませて表示すると以下のようになります。
ブロガーBloggerでは画像の位置を設定するためのツールが用意されています。
ブロガーBloggerのツールを使用し画像の位置を設定する方法
ブロガーBloggerでは画像の表示位置は既定では中央に表示されます。この位置を右寄りにしたり、左寄りにしたり、説明を加えたり、画像のサイズを変えたりすることができます。
- 画像を挿入した状態で説明します。挿入方法はこちら
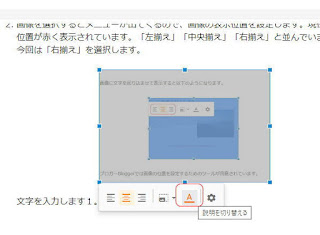
画像を選択した状態(1クリック)でメニューが表示されます。 - 画像を選択するとメニューが出てくるので、画像の表示位置を設定します。現在の表示位置が赤く表示されています。
「左揃え」「中央揃え」「右揃え」と並んでいますので今回は「右揃え」を選択します。画像に続けて文字を入力すると文字が回り込んで画像の左側に表示されました。
文字を入力します1。文字を入力します2。・・・ - 画像選択メニューの中で画像に追加説明ができます。「説明を切り替える」をクリックすると「説明の追加」が表示されます。
下側にカーソルが点滅していますので画像の説明を追加します。実際に「青い空と白い雲」と説明を追加してみました。
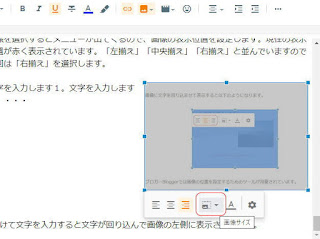
青い空と白い雲 - その他、画像選択メニューの中で画像のサイズ変更ができます。画像を選択して「画像サイズ」をクリックします。
メニューからお好みの画像サイズを選択しクリックします。実際の表示を見ながら選択される方が良いと思います。











0 件のコメント:
コメントを投稿